Integrating PostHog product analytics with Docusaurus v2 on GitHub Pages
I integrated PostHog analytics into this website today. I decided to do so after reading Gergely Orosz's Stats page on his blog The Pragmatic Engineer. He had installed Plausible analytics and made his analytics dashboard public. I thought that was cool and wanted to do the same.
I managed to find a Plausible plugin for Docusaurus v2, which is what this website runs on. But I decided to use PostHog instead. It also has a Docusaurus plugin and a public dashboard feature. I decided so because it is free and Plausible isn't.
Plausible only offers a free 30-day trial, and would cost at least $6 monthly subsequently. In comparison, PostHog has a free non-expiring tier which provides up to 1 million events every month. It also requires no credit card and is completely self-serve. There was no need to request and wait for a free license. It took me less than 10 minutes from signing up to getting the analytics running.
If you are looking for an open-source solution you can self-host, PostHog may be it.
Despite what I have shared so far, I would still choose Plausible over PostHog if the former was free too. That's because the Plausible's dashboard interface looks much better and has more visualization options. For comparison, you can view the PostHog dashboard for this site, and the Plausible dashboard for The Pragmatic Engineer.
If you want to integrate PostHog with your Docusaurus site, you can follow the guide below. The later steps are for deployment to GitHub Pages via GitHub Actions. But you can easily modify them for other platforms and deployment workflows. I will give some tips for doing that.
Installation Guide
-
Sign up for PostHog Cloud on posthog.com.
-
Get your Project API Key from Project Settings.

-
Install the
posthog-docusauruspackage by running this command at your Docusaurus project root:yarn add posthog-docusaurusor
npm install --save posthog-docusaurus -
Add this code block to
docusaurus.config.js:module.exports = {
plugins: ["posthog-docusaurus"],
themeConfig: {
posthog: {
apiKey: process.env.POSTHOG_API_KEY || "DEV",
appUrl: "https://app.posthog.com", // optional
enableInDevelopment: false, // optional
},
},
};noteThe example in the official PostHog guide for Docusaurus v2 Integration inserts the API key directly into the code (e.g.
apiKey: "phc_fakekeyhHBZOuIq"). It is a bad idea to do so, especially if you host your code publicly (i.e. on a GitHub public repo). It is good practice to keep API keys secret and outside of application code instead. We will be using GitHub Encrypted Secrets to achieve that. -
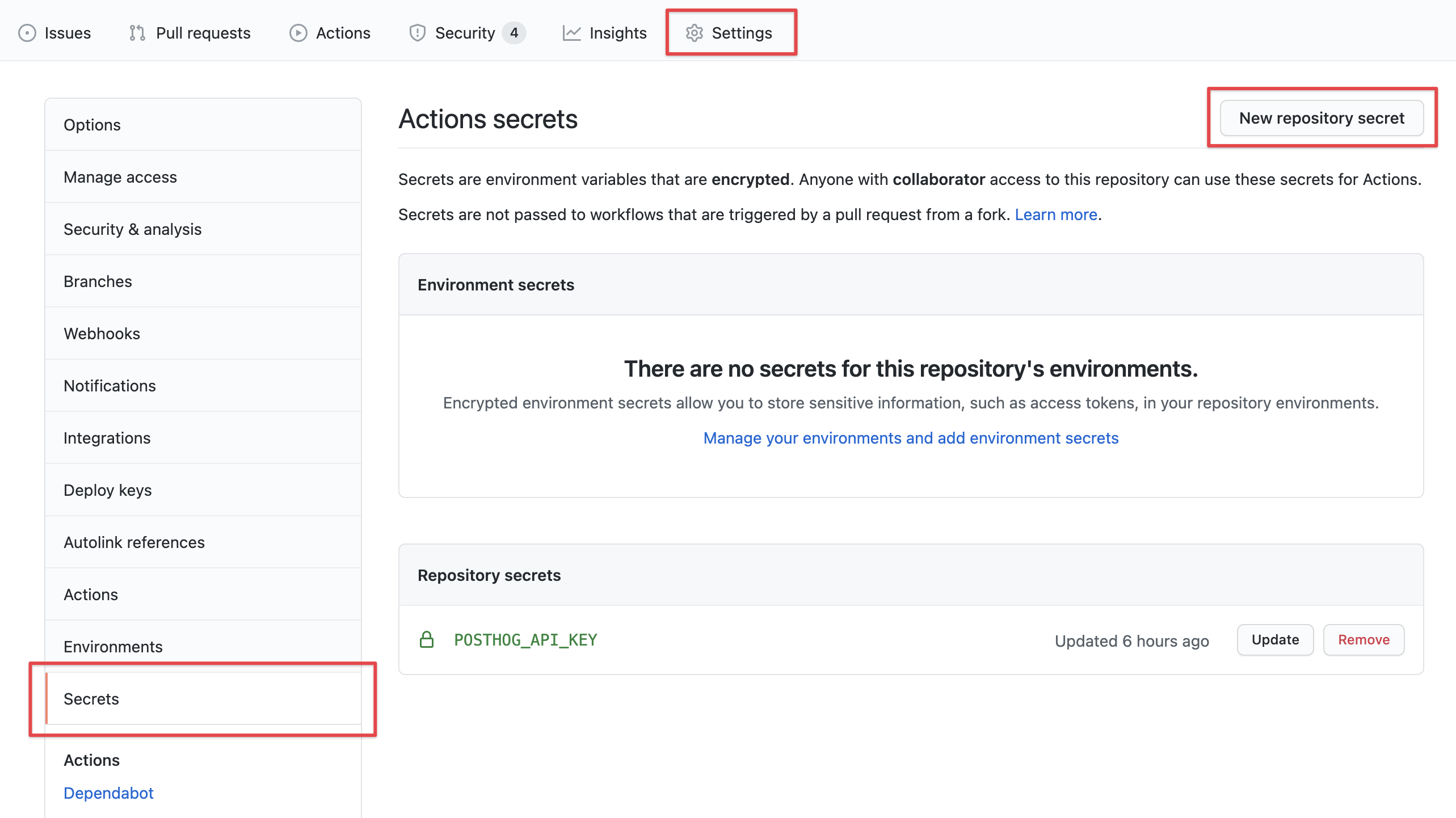
Add a repository secret to the GitHub repo hosting your site's code.

Settings > Secrets > New repository secret > Name:
POSTHOG_API_KEYIf you are using another deployment platformThere should be a settings panel which allows you to specify environment variables or secrets to insert into your application deployments securely. Put your
POSTHOG_API_KEYthere. Skip the next step. -
Open the GitHub Action workflow file responsible for deploying your site, and add the environment variable
POSTHOG_API_KEYto the Docusaurus build step:env:
POSTHOG_API_KEY: ${{ secrets.POSTHOG_API_KEY }}Example:
# Install and build Docusaurus website
- name: Build Docusaurus website
run: |
cd website
npm install
npm run build
env:
POSTHOG_API_KEY: ${{ secrets.POSTHOG_API_KEY }}
That's it! Once you deploy your new changes, the plugin will automatically start tracking pageviews, clicks and more. For more customisation options, you can check out the posthog-docusaurus plugin repo and the PostHog guide for Docusaurus v2 Integration. You can also check out the commit I made to integrate PostHog into this website.
If you want to deploy Docusaurus to GitHub Pages, check out my post on GitHub Action for Docusaurus.